For Challenge #3 of the ‘25 days of Serverless’ challenge, we are to implement a solution to store images in a database if there is a ‘png’ image being pushed into a GitHub repo.
Solution
As per the instructions, we will be required to use Azure Functions and GitHub Webhooks.
Here are the steps:
-
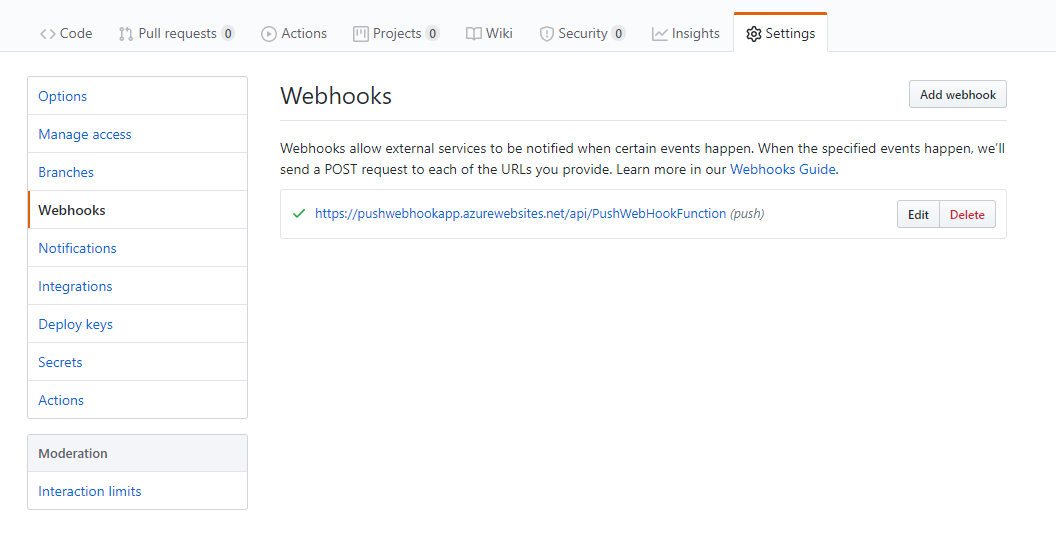
Create a GitHub Webhook. This can be accessed through the ‘Settings’ tab of your Repo. Choose the ‘Pushes’ event as your trigger. If you do not have a URL at this point, you can get a temporary webhook URL
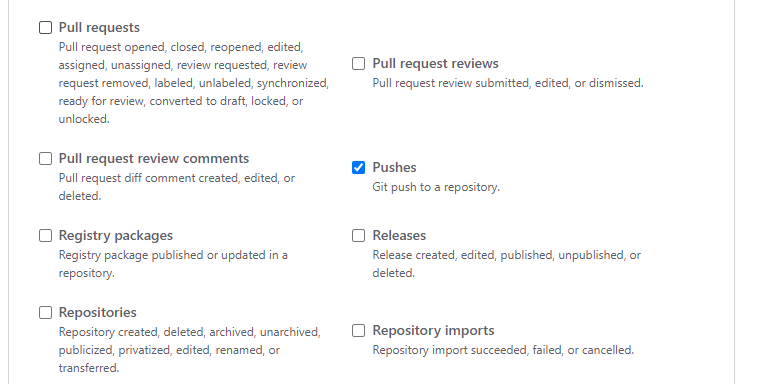
Webhook triggers:
-
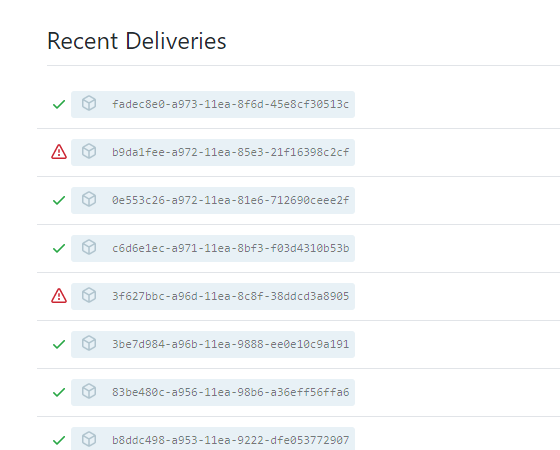
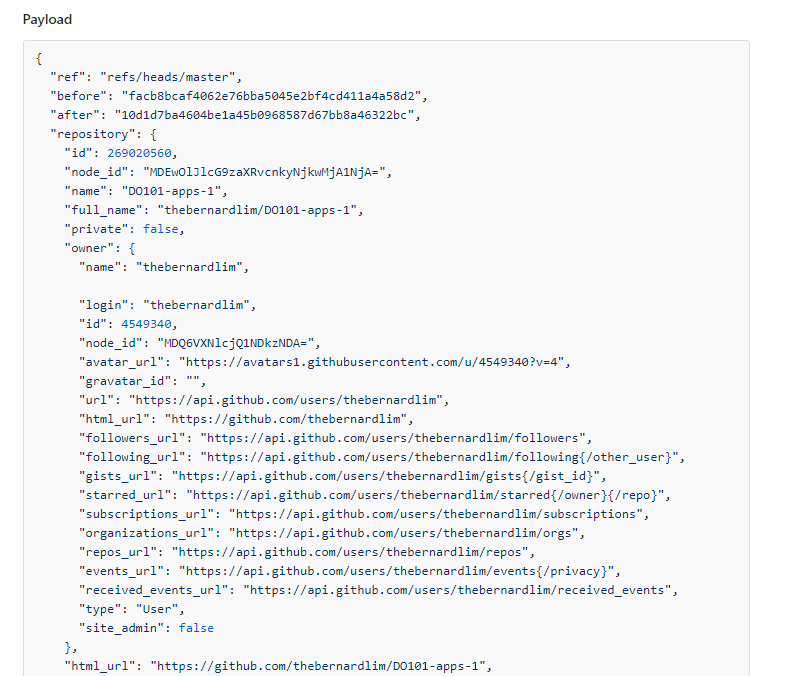
Do a test push to test out the webhook. In the ‘Recent Deliveries’ section we can see the request payload which we shall view to identify what fields we will need to parse.
Here is a list of recent deliveries, i.e. Webhook triggers
On click of any of the option, we can see the sample payload sent

-
Create Azure Function to parse payload. This is pretty straightforward as it was just a matter of parsing the request payload, filtering if the pushes contained a ‘png’ file, and then inserting into the database. I went with the Azure SQL route for simplicity. Code for the Azure Function can be found here
-
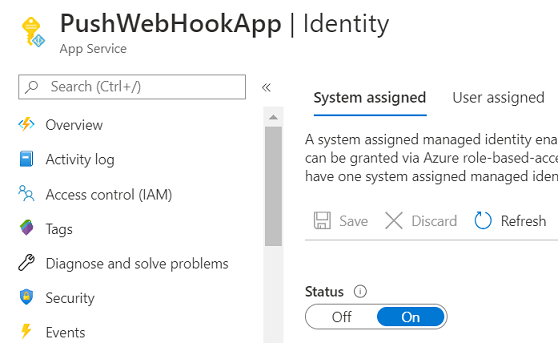
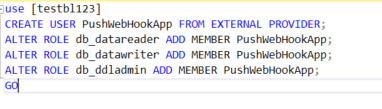
In terms of authentication between Azure Function and Azure SQL, I decided to enable Managed Identity for Azure Function.
Once that is done, create a contained DB user in Azure SQL DB which will represent the Azure Function. Assign the respective rights to allow insertions into the SQL DB.
-
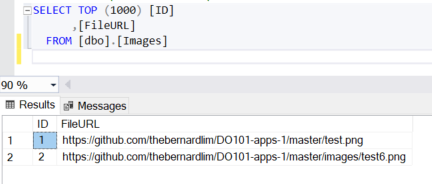
The integration should be ready at this point and once you push a ‘png’ image into your branch, the Image URLs should be now inside your database.
-
Previous
Azure Data Factory - Run single instance of pipeline at a time -
Next
Alibaba ACA Cloud Computing Certification Study Guide